The Chrome Command Menu
The world of software is full of surprises, and I’m not just talking about Easter eggs. Even the programs that people use every day have a lot of hidden possibilities that people are not aware of. Recently, I discovered that Google Chrome has a Command Menu with some very useful built-in commands. Let’s find out how to use it and what it gives us.
Sometimes, I have to take some screenshots to keep track of some issues or state of different services. Usually, I use Mozilla Firefox for this purpose (just press Ctrl+Shift+S on Windows/Linux to get access to the highly customizable screenshot taking functionality). Recently, I happened to do the same in Google Chrome and discovered the Command Menu.
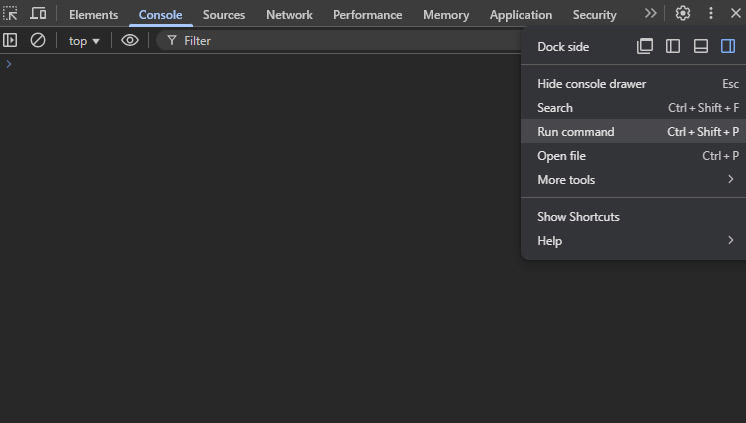
Command Menu is an equivalent of the Visual Studio Code’s Command Palette or IntelliJ's Find Action. It provides a very fast way to navigate and access different Chrome DevTools tasks and features. To activate it, open Chrome DevTools and press Ctrl+Shift+P on Windows/Linux or Cmd+Shift+P on Mac.

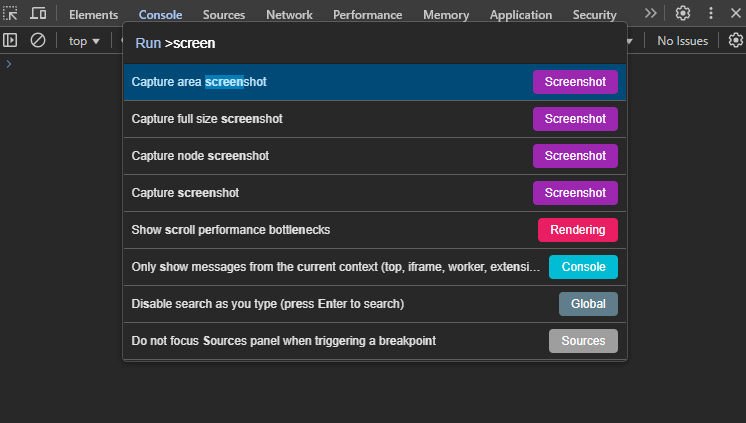
In addition to the quick access to tasks, there are also some built-in commands, including different ways of taking screenshots.

One of the useful use cases for the Command Menu is to quickly enable/disable Javascript. It saves a lot of time, very helpful!
Comment this page: